Github Pagesを利用してJekyllによる静的サイトを作るときに、ブログに数式を入れたいということで、頑張った時の備忘録。
利用するツール
MathJaxを使用します。
MathJax | Beautiful math in all browsers.
準備
まずは、postに使用しているlayoutのhtmlファイルの<head>部分に
<script src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML' async></script>
と記述。
※情報が古いサイトからとってきたやつではエラーが出たのでMathJax | Beautiful math in all browsers.のページから最新情報を確認するのがオススメ。
※MathJaxのCDNが変わったらしく(MathJax CDN shutting down on April 30, 2017. Alternatives available. | MathJax)、Java scriptの参照先が2017年3月か4月くらいに変わったらしいので、それ以前の記事で書いてある参照先は今のところリダイレクトされてるとか。
使い方
あとはMarkdown形式のpostにTeXっぽく書くだけみたい。
例:
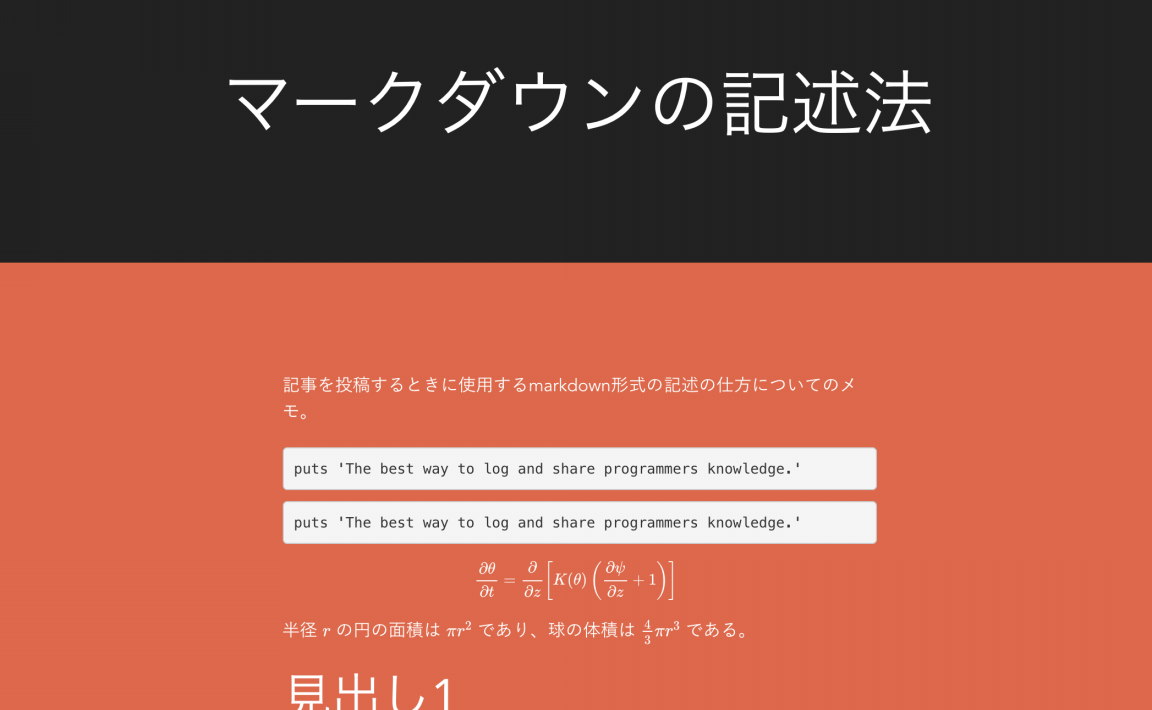
ディスプレイモード?
$$
\begin{align*}
\frac{\partial \theta}{\partial t}= \frac{\partial}{\partial z}
\left[ K(\theta) \left (\frac{\partial \psi}{\partial z} + 1 \right) \right]\
\end{align*}
$$
インラインモード?
半径 $$ r $$ の円の面積は $$ \pi r^2 $$ であり、球の体積は $$ \frac{4}{3}\pi r^3 $$ である。
数式を書くかは未定だけど便利!

 PowerPoint 2016(macOS)でGifファイルを無限ループさせたい
PowerPoint 2016(macOS)でGifファイルを無限ループさせたい